A
Alineación

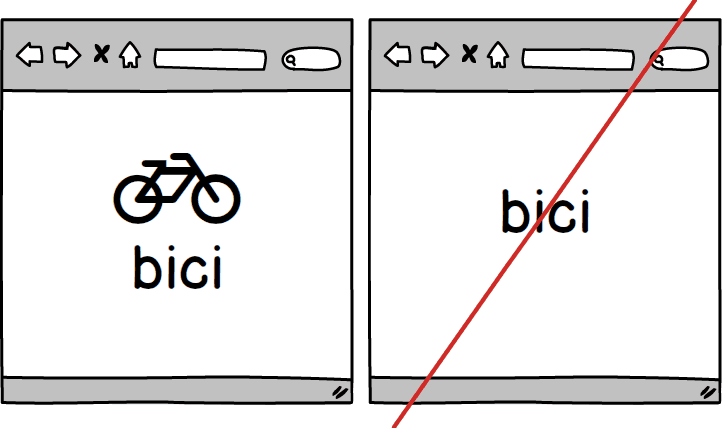
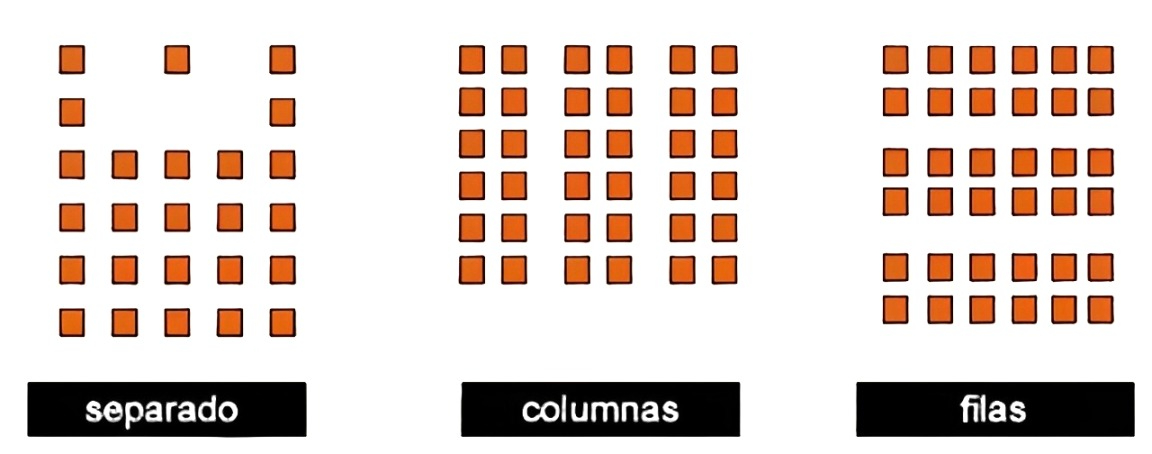
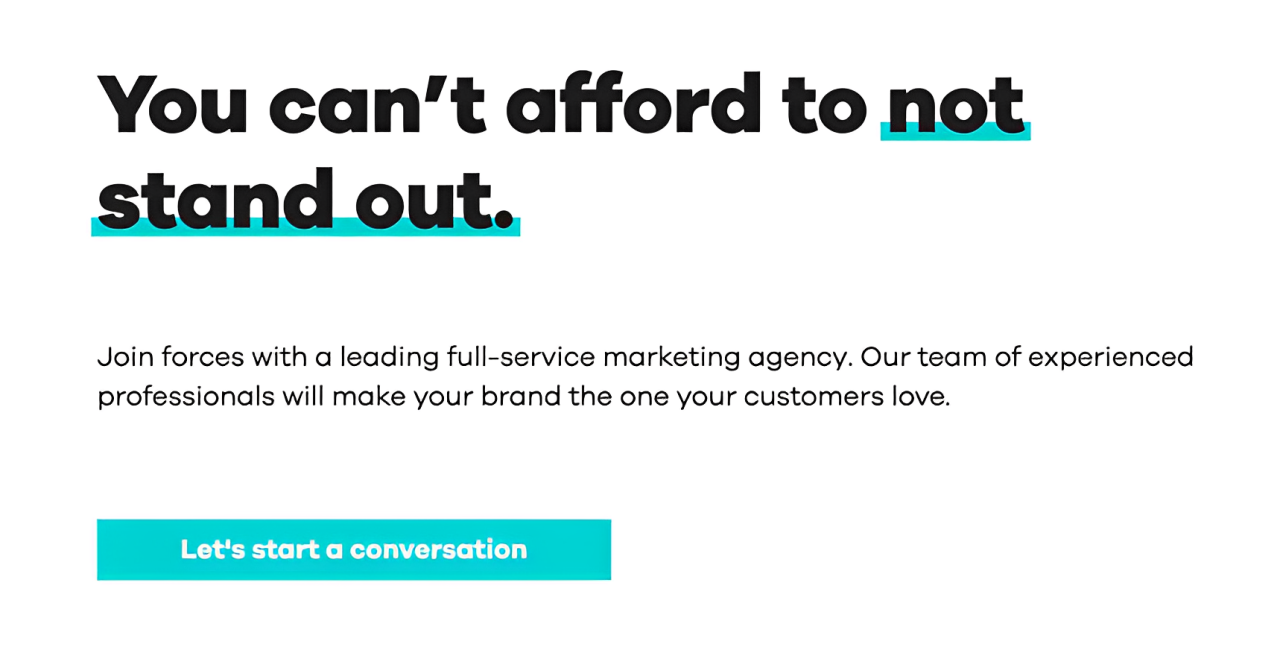
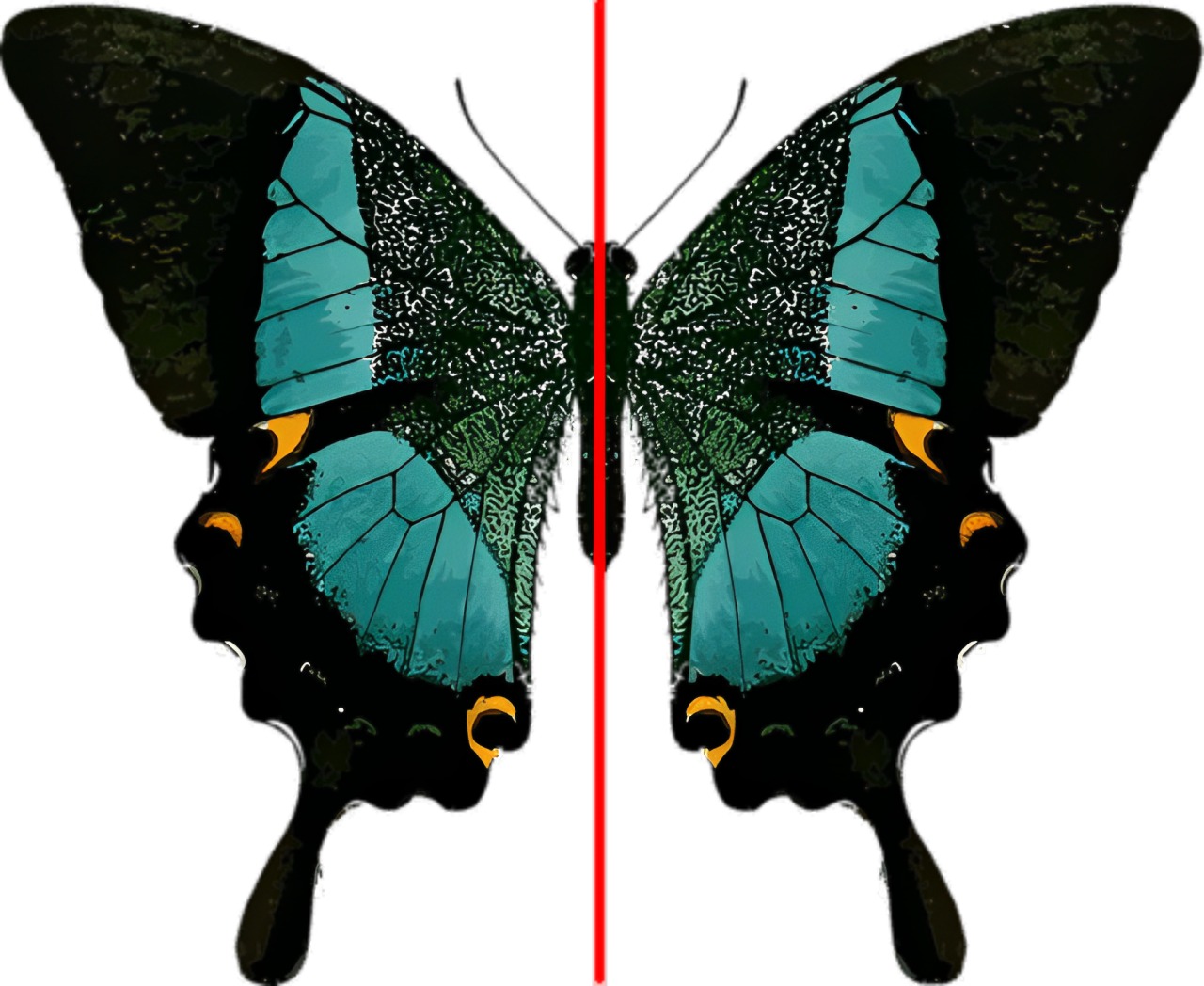
Con la colocación alineada de los bordes de diferentes elementos podemos transmitir una sensación de unidad y cohesión. En texto, los párrafos alineados a izquierda y derecha, y especialmente los justificados, proporcionan una alineación más contundente que los centrados, más ambiguos visualmente. Los bordes del medio de diseño (el borde de la pantalla) o las líneas divisorias centrales también deben considerarse elementos de alineación. Aunque podemos alinear de manera diagonal o circular, la recomendación general es alinear los elementos en filas y columnas o siguiendo una línea central.